どうも、Averageです。
WordPressでは、色々なプラグインがあって簡単に機能を追加できるのがほんとうに便利ですよね。
たくさんあるプラグインの中で、今回紹介するのは、ブログなどでよく見る自己紹介欄やプロフィール欄を簡単に作成してくれる「About Me 3000」です。
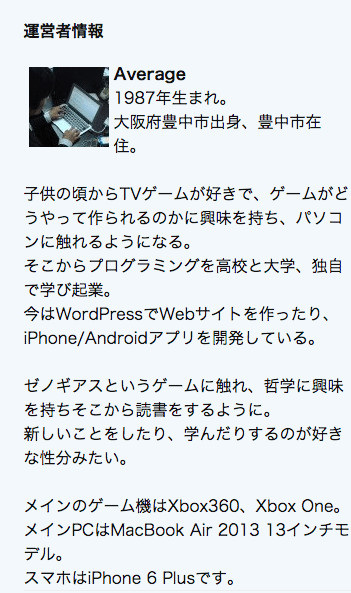
私のブログでは下記画面の位置に表示されています。
※スマホやタブレットで見ている方は表示されていないと思います。
こういったプロフィール情報を簡単に作成できるのでオススメです。
About Me 3000のインストール方法
- まず自分のブログの編集画面にアクセスします。
- 「プラグイン」→「新規追加」をクリックします。

- 検索窓に「About Me 3000」と入力し、エンターキーを押します。

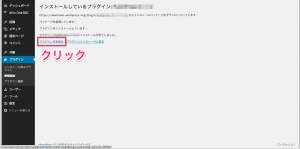
- 「いますぐインストール」をクリックします。
(私の画面では既にインストール済みですので、「インストール済み」と表示されています)
- ブラウザによっては下記のような画面が表示されるので、「OK」をクリックします。

- 「プラグインを有効化」をクリックします。

- これでインストールが完了です!
About Me 3000の設定方法
インストールが完了すれば、次は設定をします。
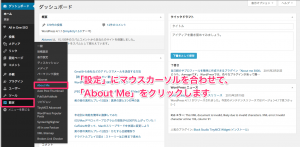
- 「設定」→「About Me」をクリックします。

- 各種設定をしていきます。


- Title:管理人やプロフィール、運営者などのタイトルを付けます
- Upload Image:自分のプロフィールアイコンとなる画像をアップロードします
- Image/Gravatar:一番下の「Show uploaded image」を選択します
- About You:自分の自己紹介本文を記入します
その他にも、TwitterやFacebookのIDを記載したい場合は、それぞれの欄に入力します。
※今回は割愛します
- 「Update Options」をクリックします。

これでAbout Me 3000の設定が完了です。
About Me 3000を表示させる方法
設定が完了すれば、後は表示させるだけ。
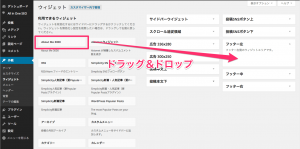
- 「外観」→「ウィジェット」をクリックします。

- 「About Me 3000」を表示させたい場所にドラッグ&ドロップさせます。
※このブログの場合は、フッター左に表示させるため、フッター左の場所にドラッグ&ドロップしています。
これで、表示させたい場所にちゃんと表示されていればOKです。
このようにプログラミングの知識がなくても、簡単にプロフィール欄を作成・表示できます。




コメント